## 61. 네이버 클라우드의 Image Optimizer를 이용하여 썸네일 이미지 다루기
- 네이버 클라우드의 Image Optimizer 사용법
회원 사진 등록, 수정 및 조회
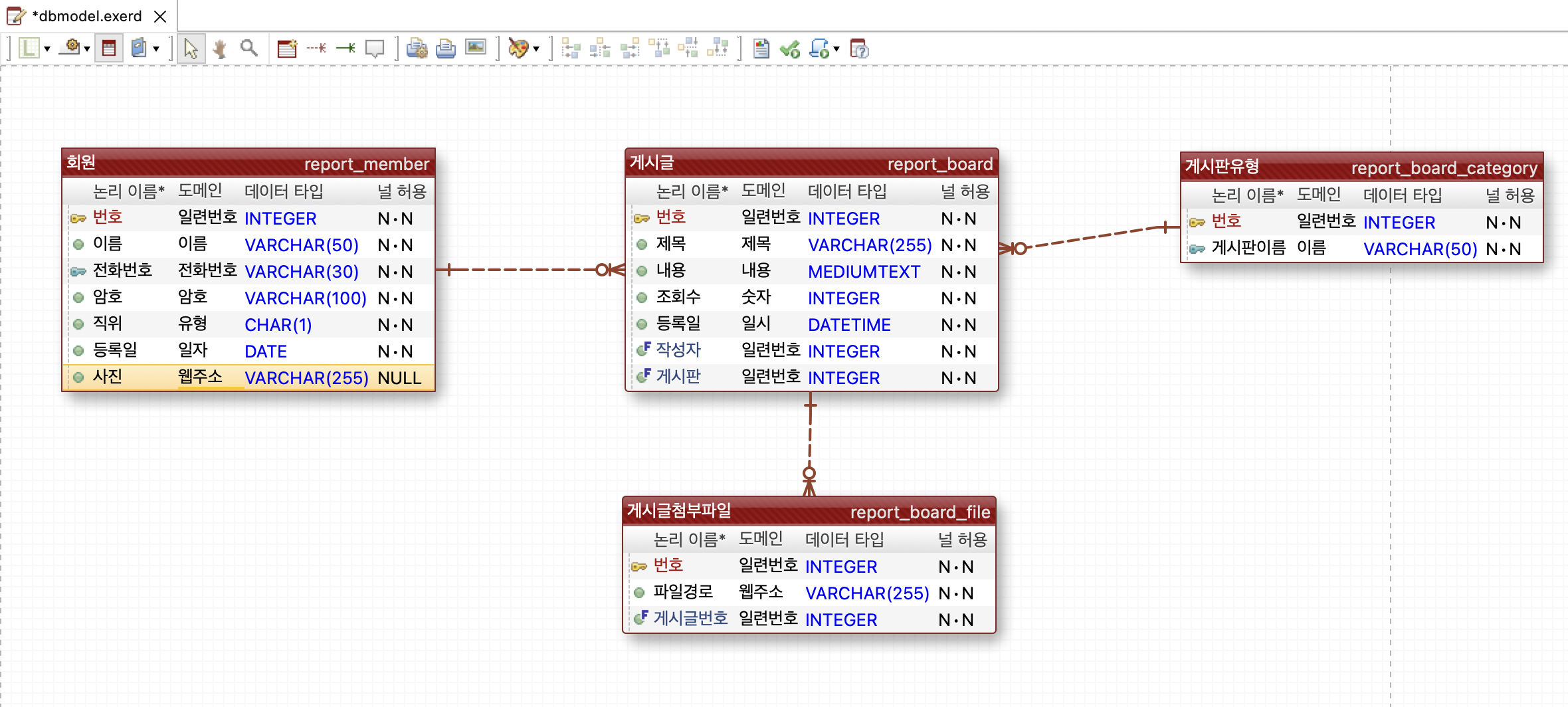
dbmodel.exerd

ㄴ 회원 테이블에 사진 컬럼 추가
=>
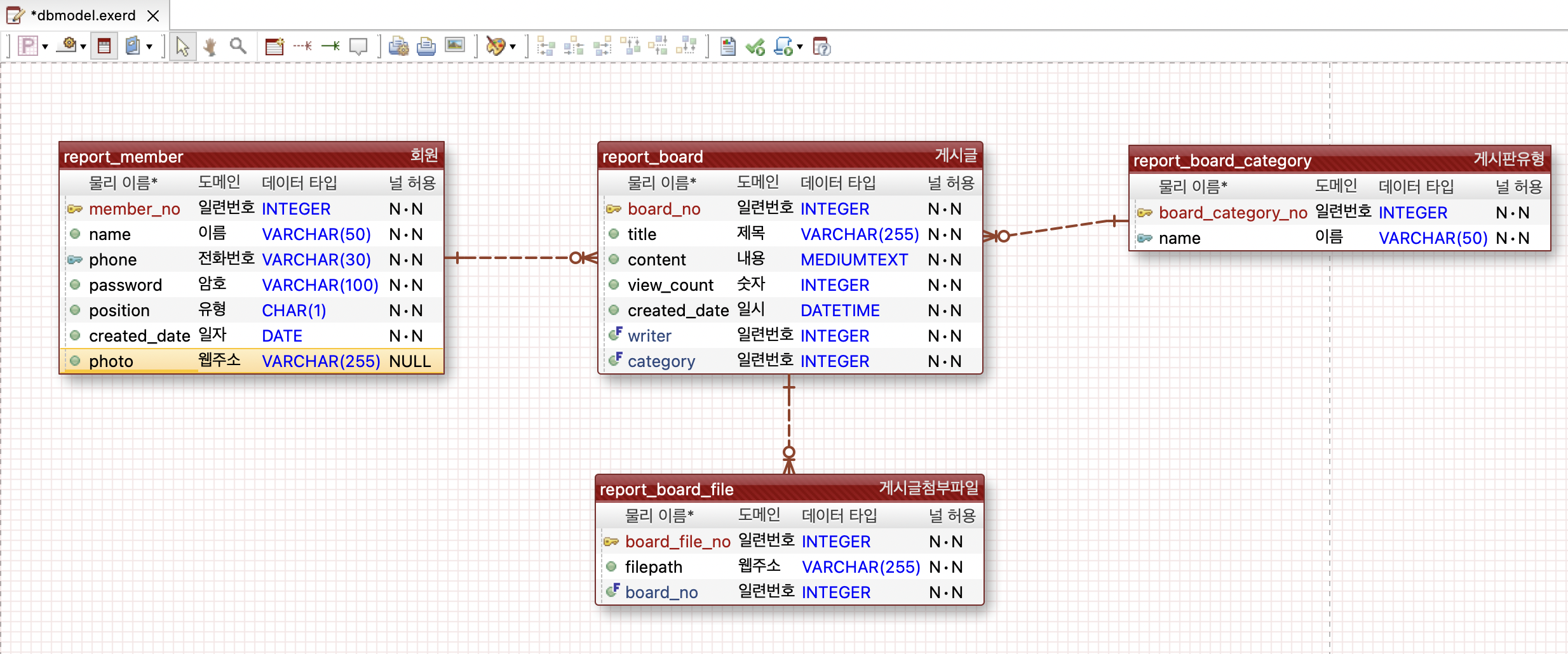
dbmodel.exerd

ㄴ 물리이름을 photo 로 변경해주기
=>
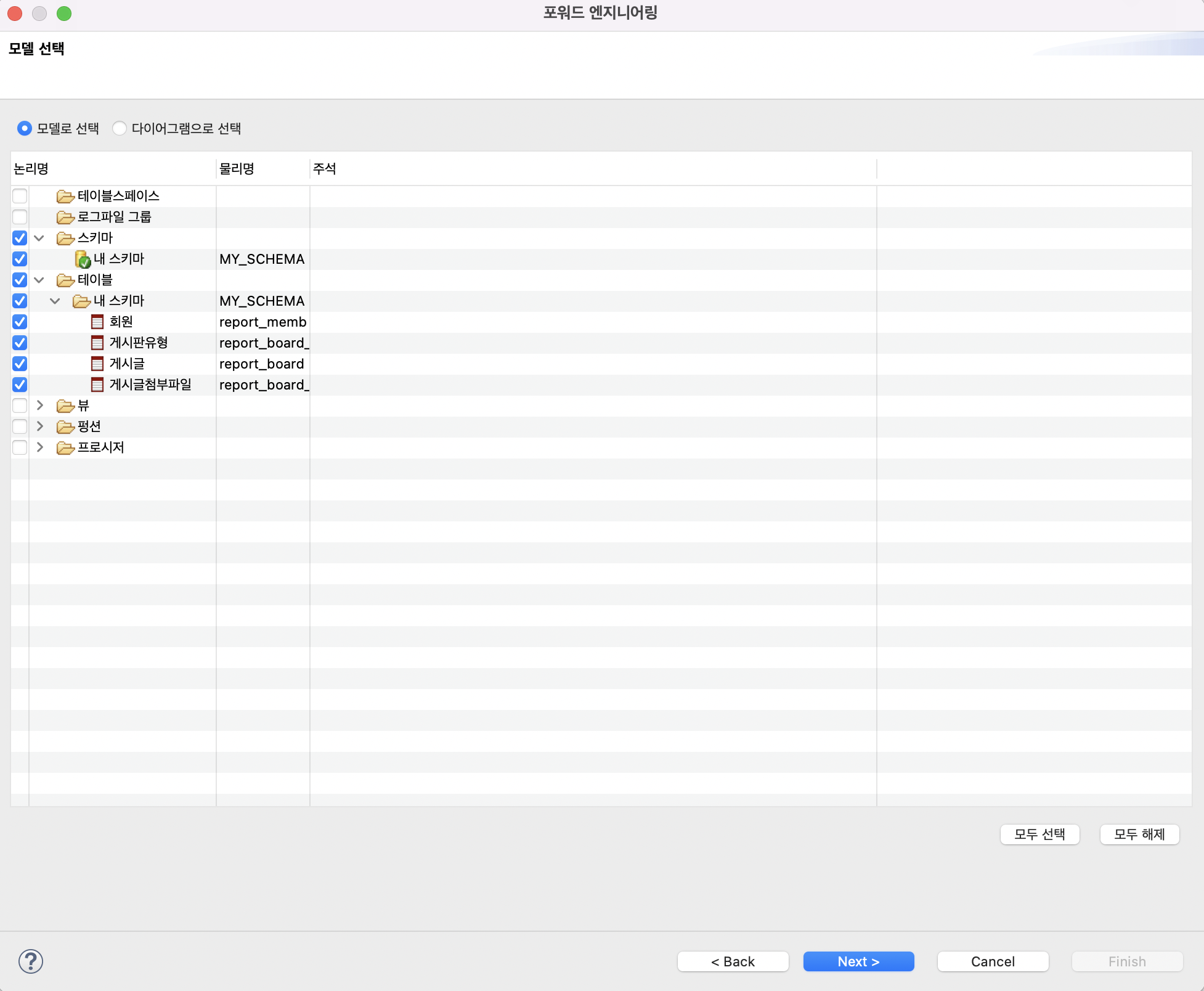
dbmodel.exerd

ㄴ 포워드 엔지니어링 실행
=>

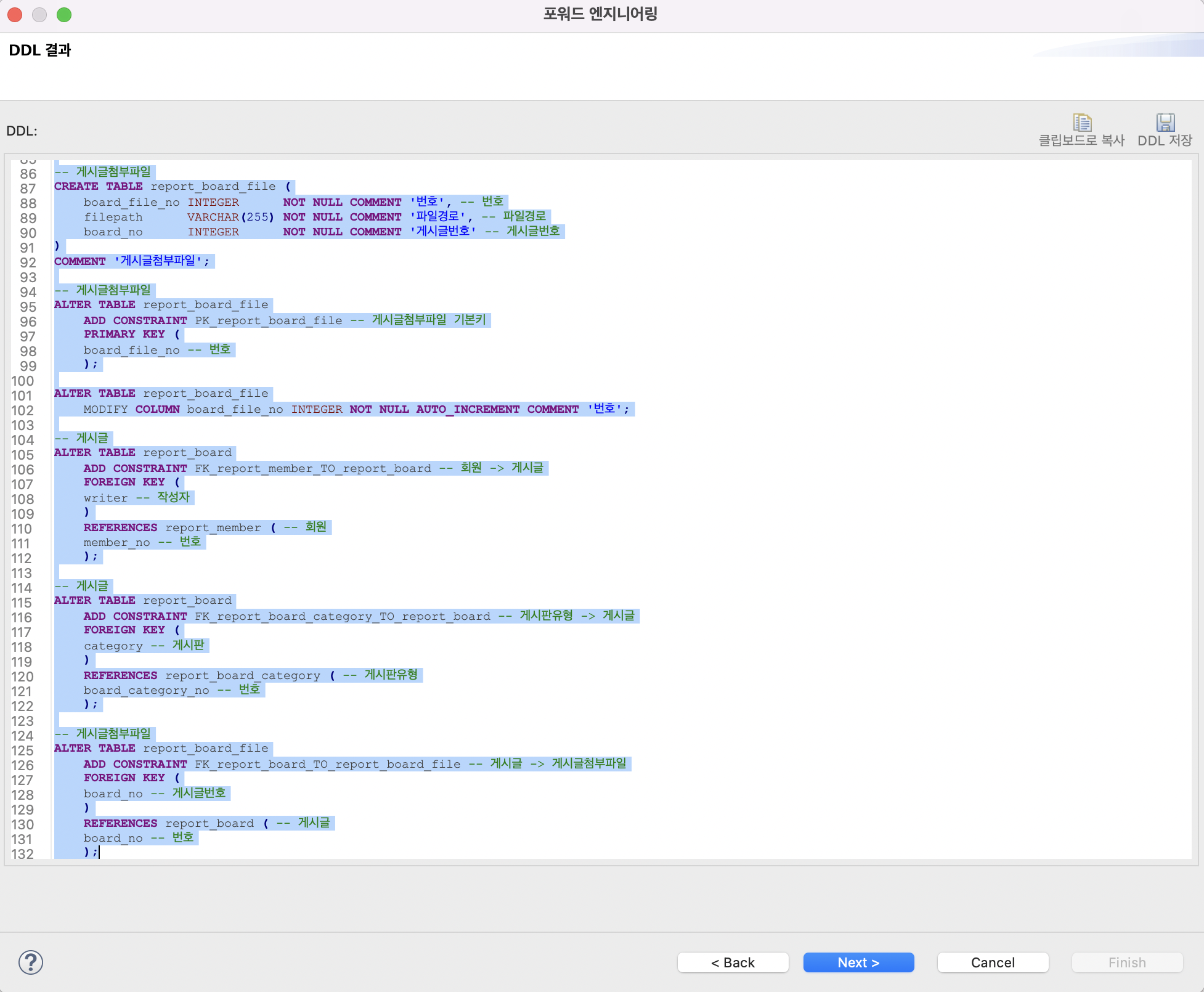
ㄴ [Next >] 선택
=>

ㄴ [Next >] 선택
=>

ㄴ 해당 쿼리문 전체 복사
ㄴ [Cancel] 선택
=>
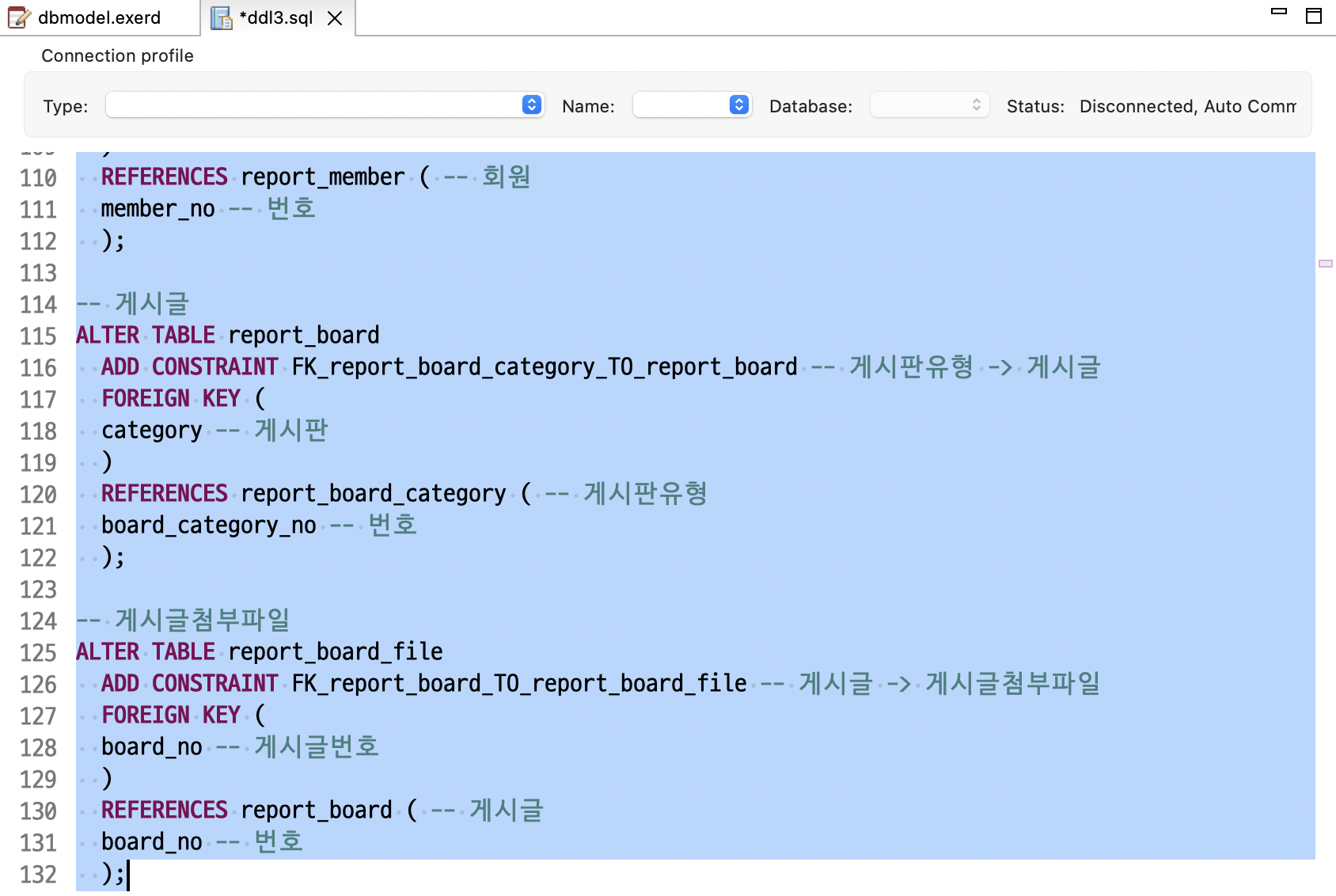
ddl3.sql

ㄴ 복사한 쿼리문 전체 붙여넣기
=>
jdbc.properties

=>

ㄴ 클라우드의 mysql 접속
=>

ㄴ studydb 를 기본 데이터베이스로 사용하도록 설정
=>

=>

=>

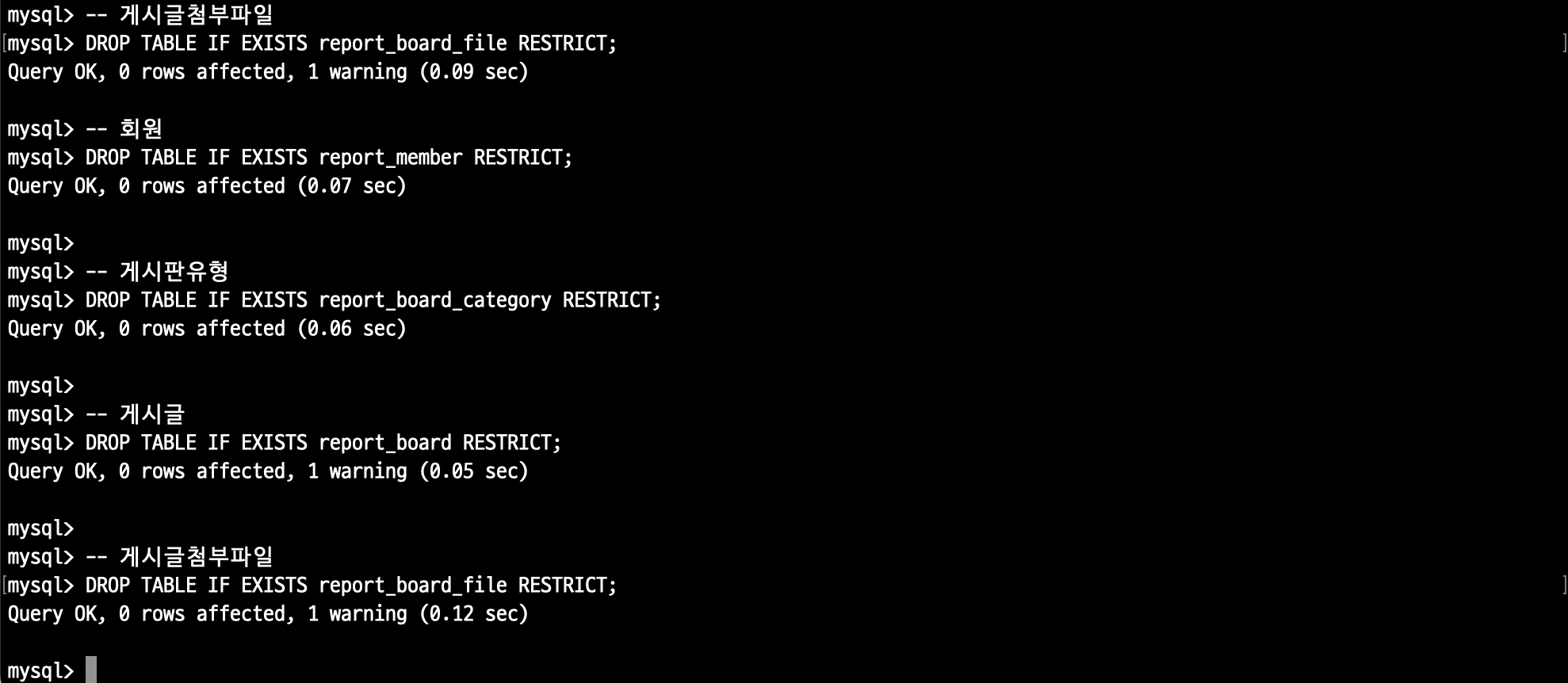
ㄴ 현재 존재하는 테이블 삭제해주기 (에러발생하지만 여러번 DROP 해주면 됨)
=>

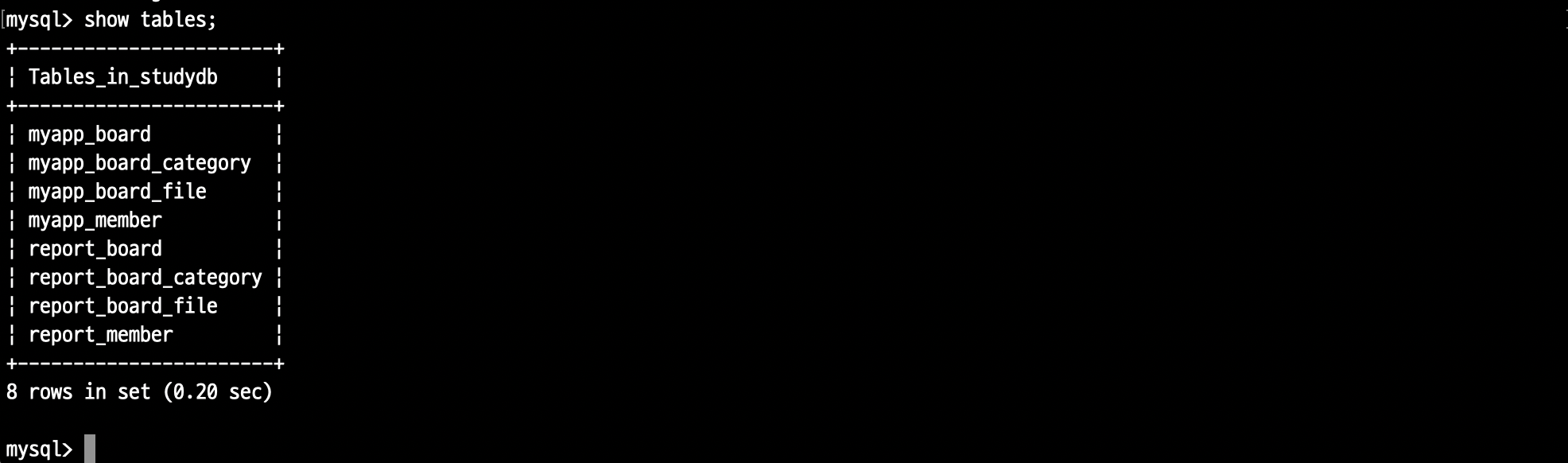
ㄴ 테이블이 삭제됨을 확인
=>

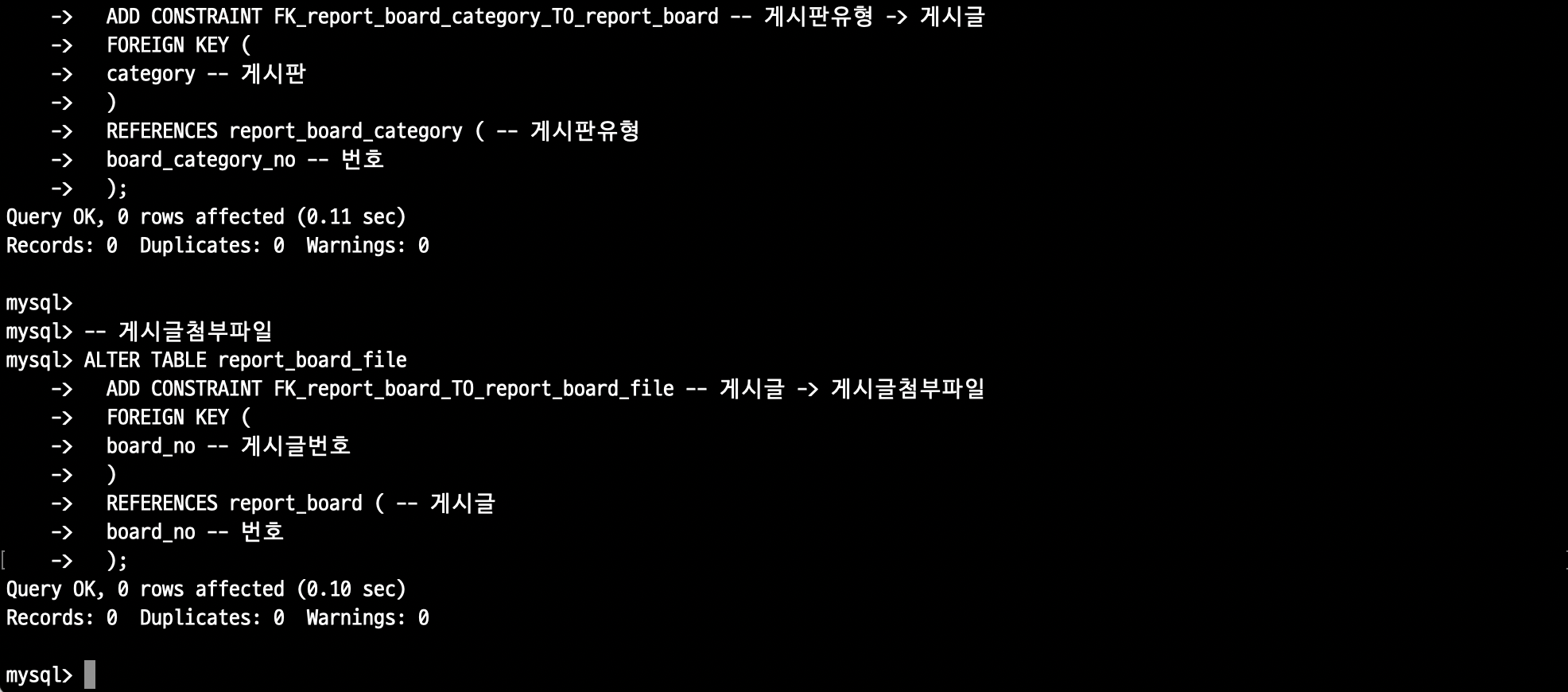
ㄴ ddl3.sql 파일에 따라 테이블 새로 생성하기
=>

ㄴ report_member 테이블에 photo 컬럼 추가됨을 확인
=>

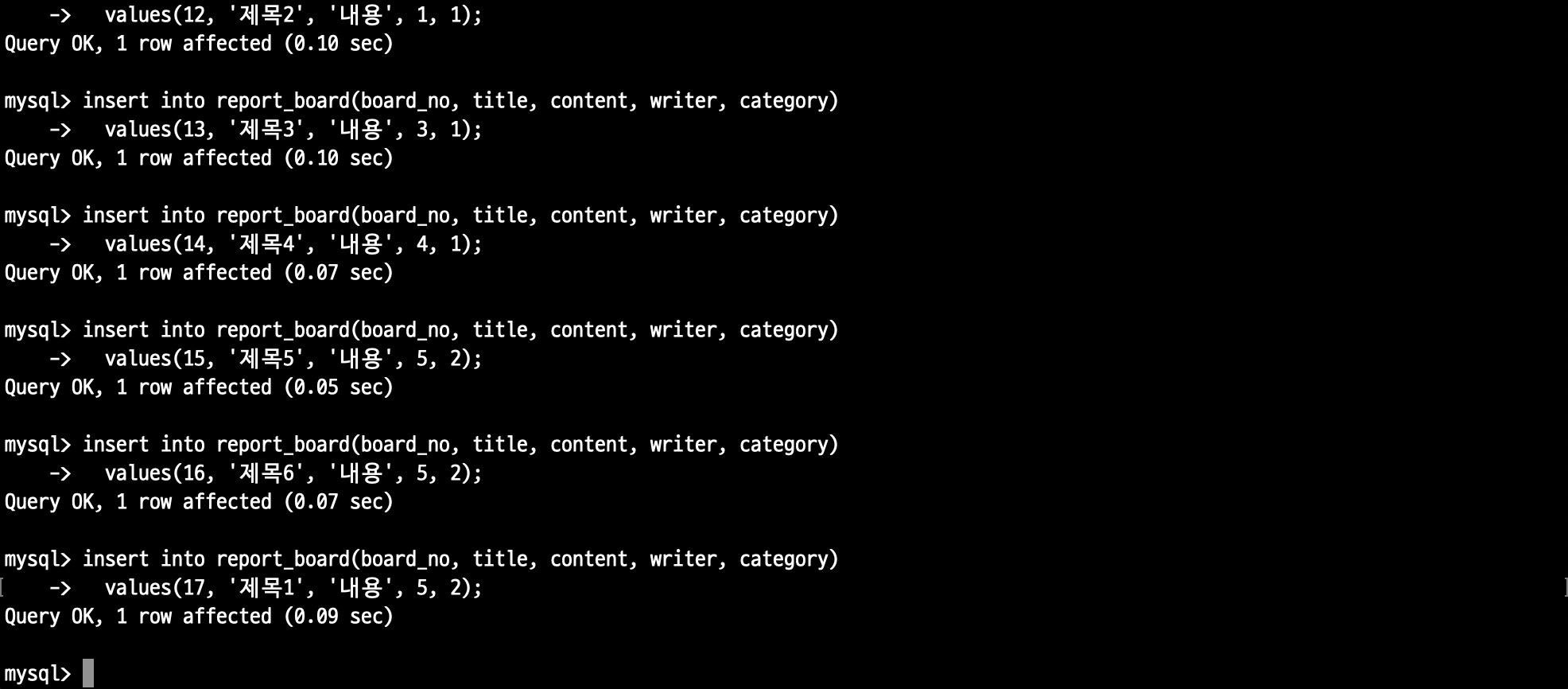
ㄴ data3.sql 파일에 따라 데이터 추가해주기
=>

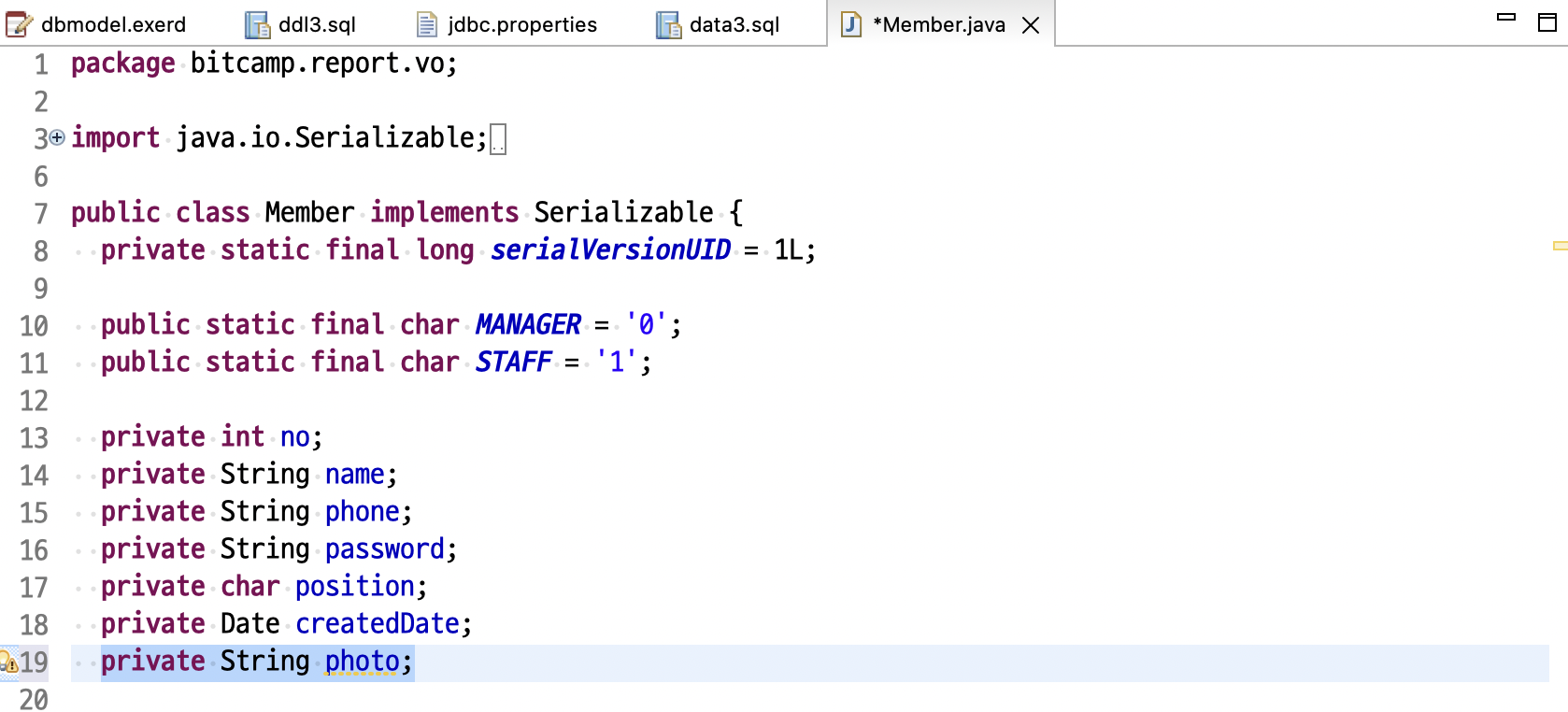
Member.java

ㄴ photo 필드 추가
=>
Member.java

=>

ㄴ getter/setter 추가
=>

=>
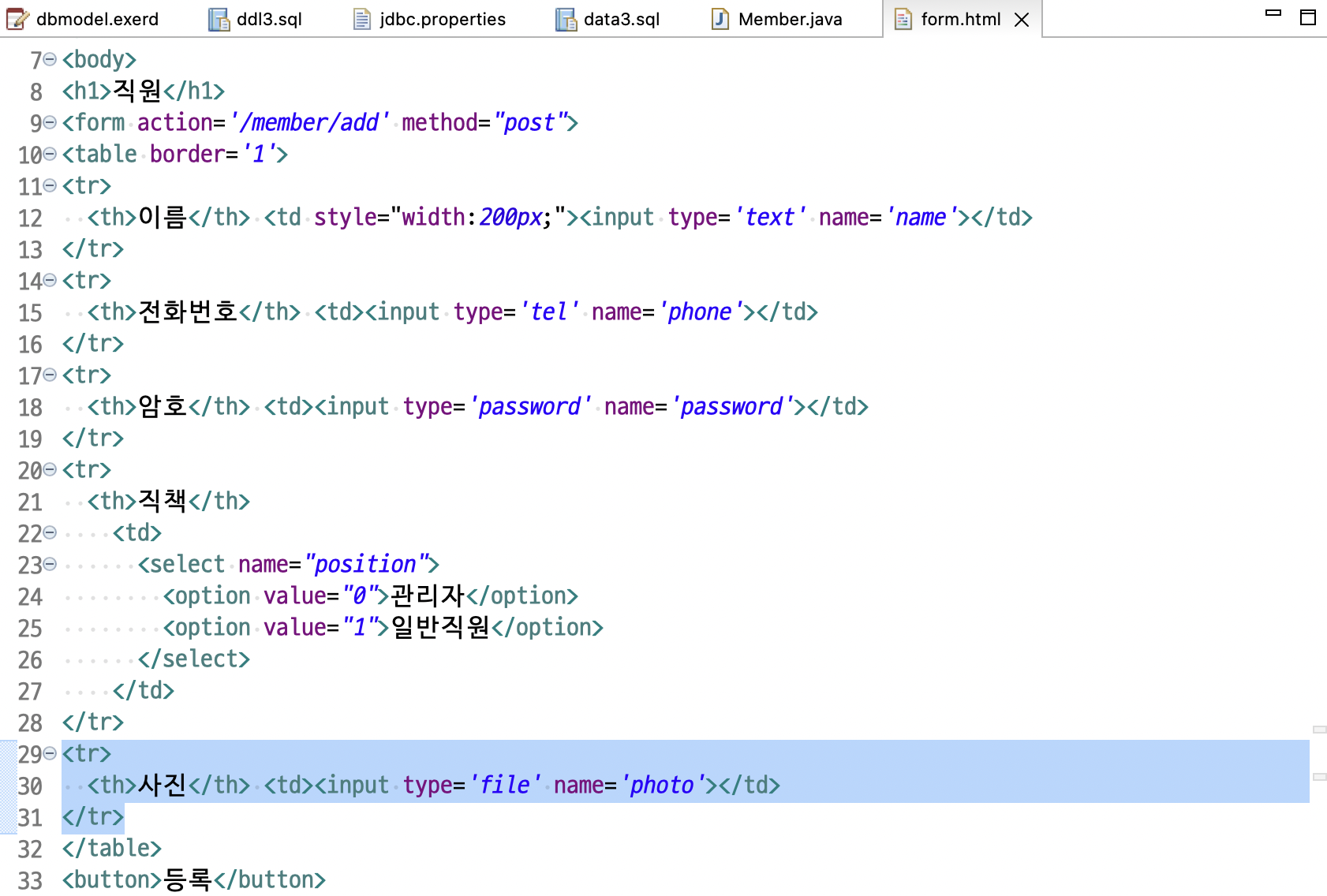
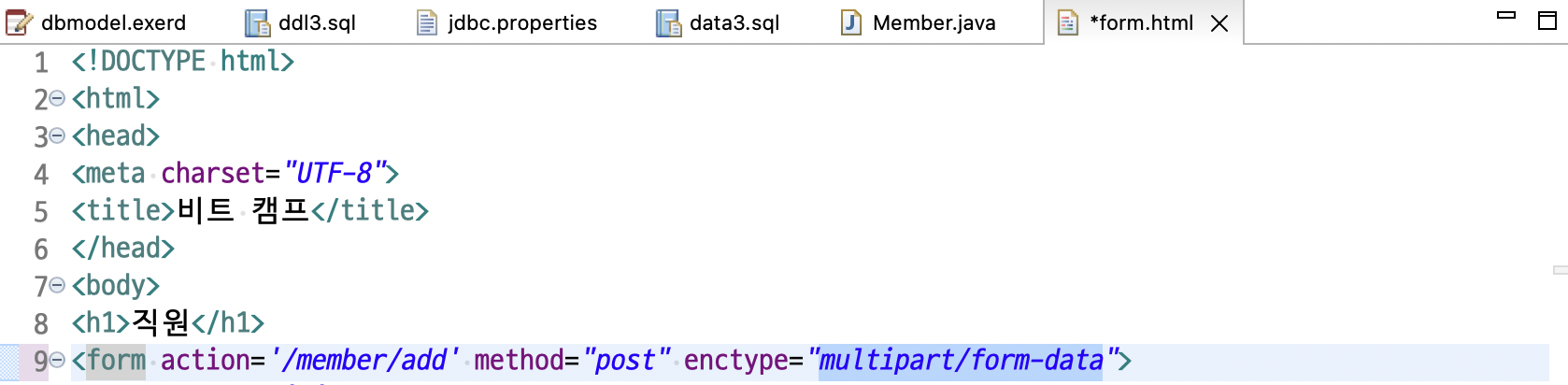
src/main/webapp/member/form.html

ㄴ src/main/webapp/member/form.html 에 사진 컬럼 추가
=>
src/main/webapp/member/form.html

ㄴ enctype 의 기본은 application/x-www-form-urlencoded 임
=>
src/main/webapp/member/form.html

ㄴ enctype 를 multipart/form-data 로 설정하기
MemberAddServlet.java

ㄴ @MultipartConfig 애노테이션 추가
ㄴ maxFileSize 이용하기
=>
MemberAddServlet.java

ㄴ maxFileSize 를 10메가로 설정 (1024 * 1024 * 10)
=>
MemberAddServlet.java

=>
MemberAddServlet.java

ㄴ Part 객체를 사용하여 클라이언트가 업로드한 사진을 받아서, 해당 사진을 NCP Object Storage에 업로드한 후 멤버 객체의 사진 경로를 설정하도록 함
ㄴ Part photoPart = request.getPart("photo"); => HTTP 요청에서 "photo" 파라미터를 가져와서 클라이언트가 업로드한 사진 데이터를 Part 객체로 받아옴
ㄴ if (photoPart.getSize() > 0) { ... } => 만약 photoPart의 크기가 0보다 크다면 (사진이 업로드되었다면) 다음 코드 블록을 실행
ㄴ String uploadFileUrl = InitServlet.ncpObjectStorageService.uploadFile("bitcamp-nc7-bucket-25", "member/", photoPart); => NCP Object Storage에 사진을 업로드
ㄴ 업로드된 파일의 URL을 uploadFileUrl에 저장
ㄴ "bitcamp-nc7-bucket-25"는 업로드될 버킷의 이름이며, "member/"는 파일이 업로드될 경로를 나타냄
ㄴ m.setPhoto(uploadFileUrl); => 업로드된 사진의 URL을 멤버 객체의 사진 경로로 설정

ㄴ [새폴더] 선택하여 Bucket 에 member 폴더 추가
MemberDao.xml

ㄴ photo 컬럼 설정 추가
=>
MemberDao.xml


ㄴ photo 컬럼 추가
=>
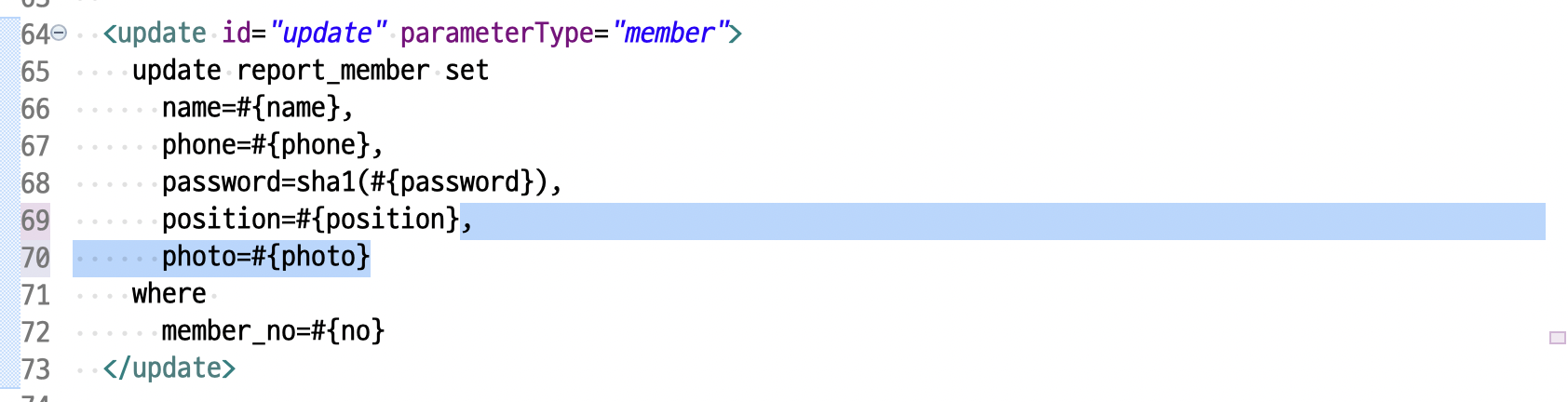
MemberDao.xml

ㄴ photo 컬럼 추가
=>
MemberDao.xml

ㄴ photo 컬럼 추가
=>
MemberDao.xml

ㄴ photo 컬럼 추가
=>
MemberDao.xml

ㄴ photo 컬럼 추가
=>
MemberDetailServlet.java

ㄴ enctype 을 multipart/form-data 로 설정해주기
=>
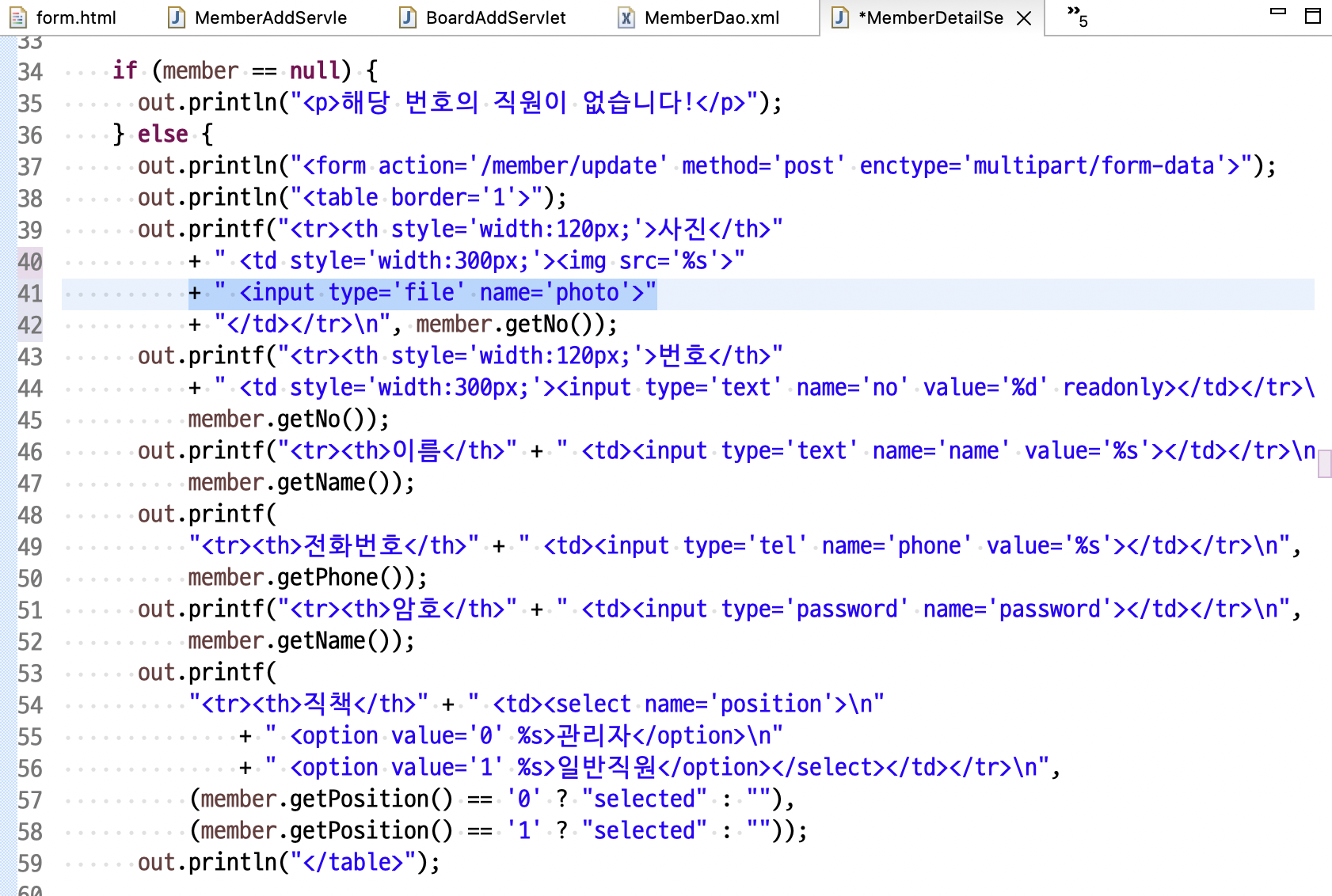
MemberDetailServlet.java

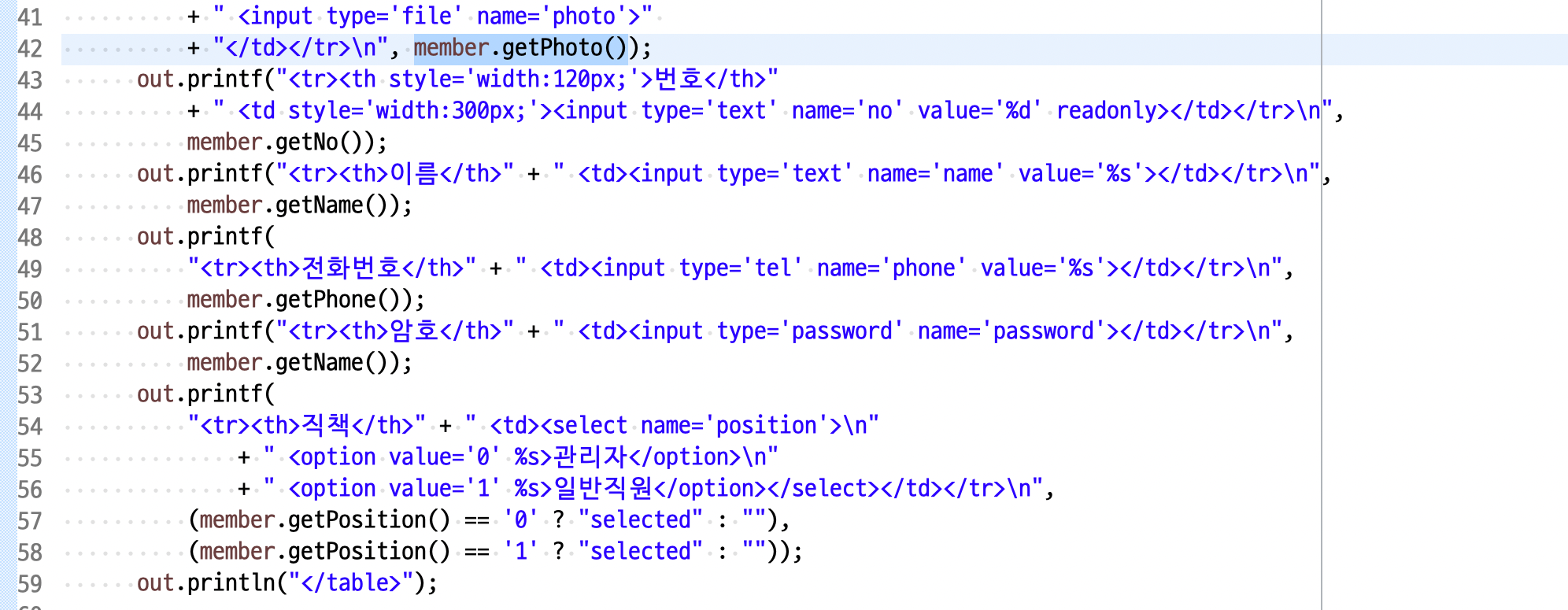
ㄴ 사진 컬럼 추가 후 img 태그 이용하기
=>
MemberDetailServlet.java

ㄴ 사진 삽입할 수 있도록 file 타입 input 태그 추가
=>
MemberDetailServlet.java


ㄴ 버킷에 있는 member 폴더 경로 추가해주기
MemberUpdateServlet.java

MemberDao.xml

ㄴ 이렇게 하기 보다는 아래처럼 하도록 함 -> 실무
=>
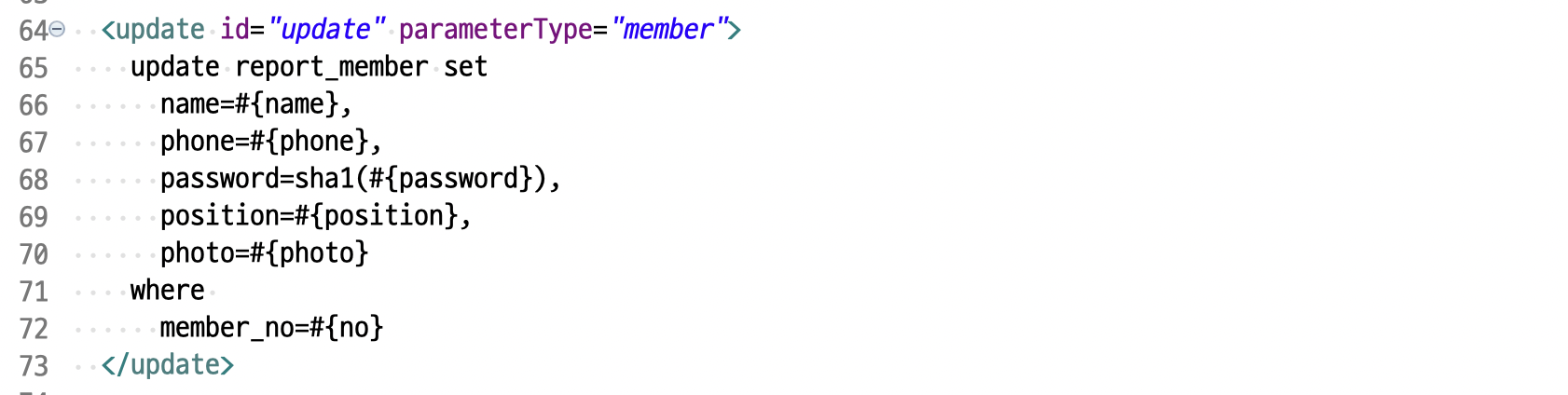
MemberDao.xml

ㄴ if 태그 이용 및 자바 코드를 추가해주도록 함
App.java 실행
=>

=>

=>

ㄴ 회원 링크 선택
=>

ㄴ 회원 등록하기
=>

ㄴ [등록] 선택
=>

ㄴ 이미지가 너무 크게 출력됨
=>
MemberDetailServlet.java

ㄴ img 태그에 style 추가
=>

ㄴ 이미지 크기를 작게 설정
=>

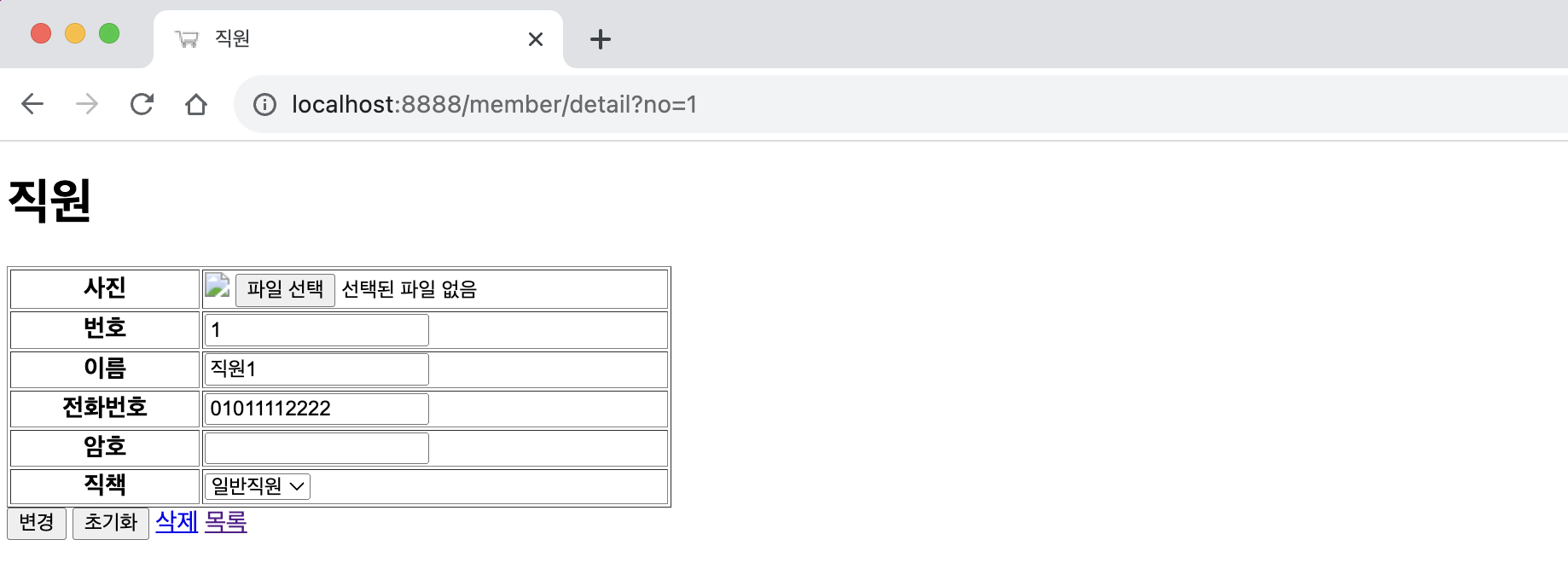
ㄴ 이미지가 없는 회원은 위와같이 출력됨
=>

ㄴ 해당 방법으로 적당한 이미지를 찾아 이미지 파일 저장
=>

ㄴ 해당 경로에 images 폴더 추가
=>

ㄴ images 폴더에 기본 이미지 파일 저장
=>

ㄴ images 폴더에 avatar.png 파일이 추가됨을 확인
=>
MemberDetailServlet.java

ㄴ 삼항연산자를 이용하여 이미지가 없는 회원의 이미지를 기본이미지 파일로 설정하도록 함
=>

=>

ㄴ [파일 선택] 선택하여 이미지 열기
=>

ㄴ [변경] 선택
=>

=>
MemberUpdateServlet.java

ㄴ @MultipartConfig 애노테이션 추가해주기
ㄴ maxFileSize 이용하기
=>

ㄴ [변경] 선택
=>

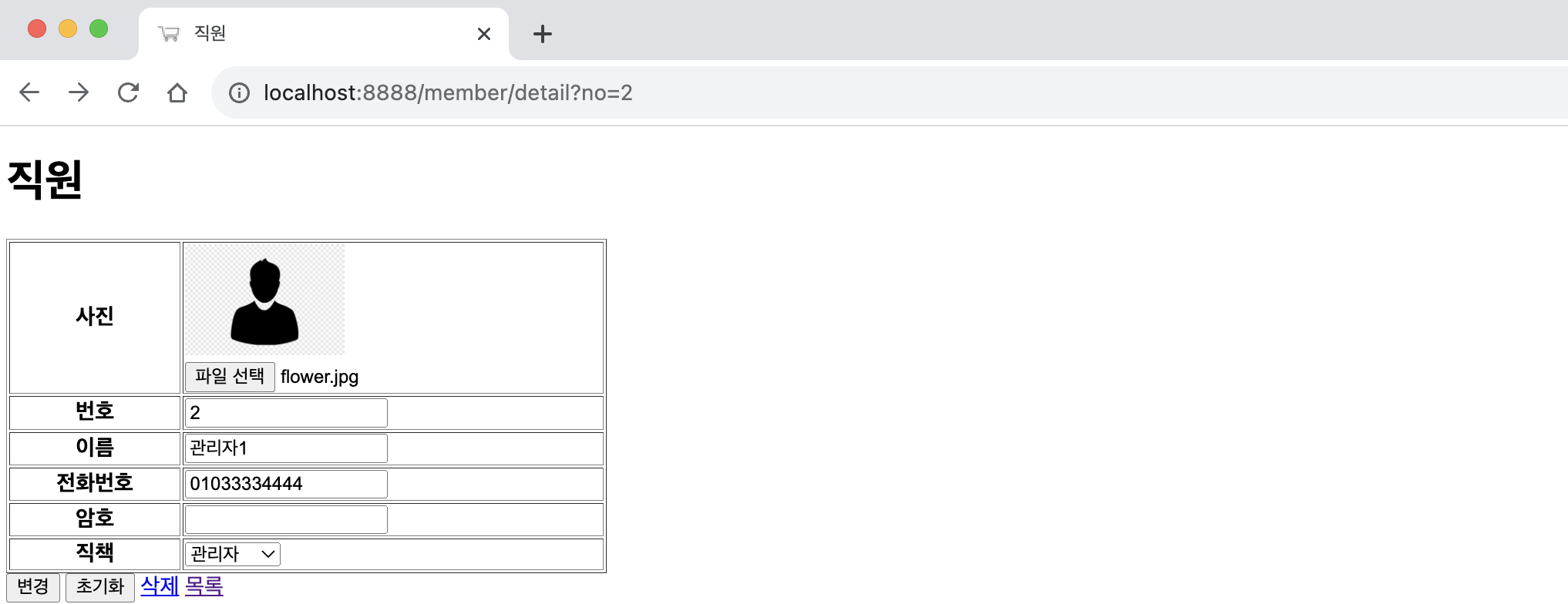
ㄴ 이미지 변경됨을 확인
네이버 클라우드의 Image Optimizer 사용법
image optimizer => 오브젝트 스토리지에 업로드한 이미지를 특정형태로 가공하는 것
ㄴ 이미지의 사이즈를 줄이기 등
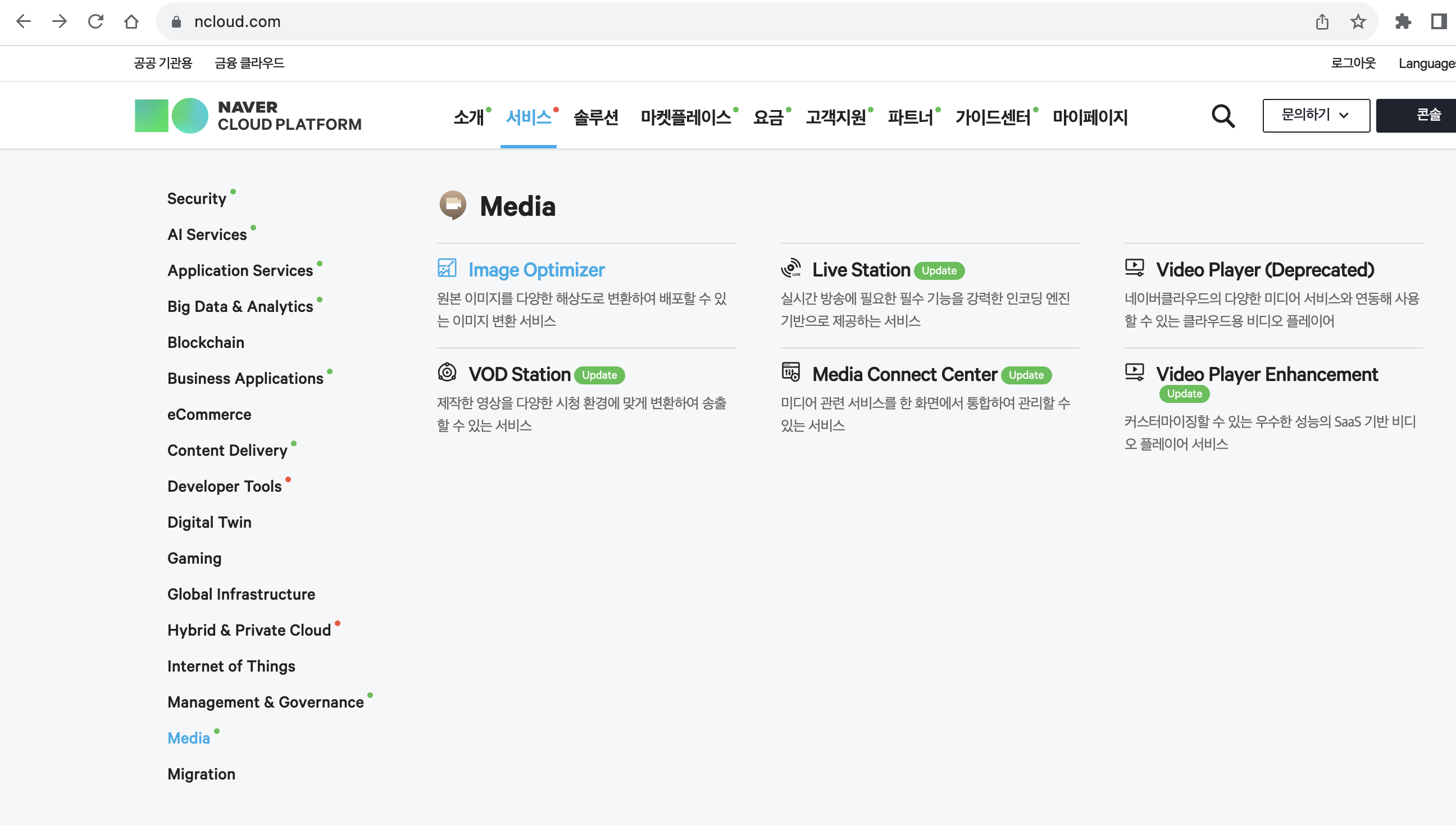
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com

ㄴ Media > Image Optimizer 선택
or

ㄴ Services > All > Media > Image Optimizer 선택
=>

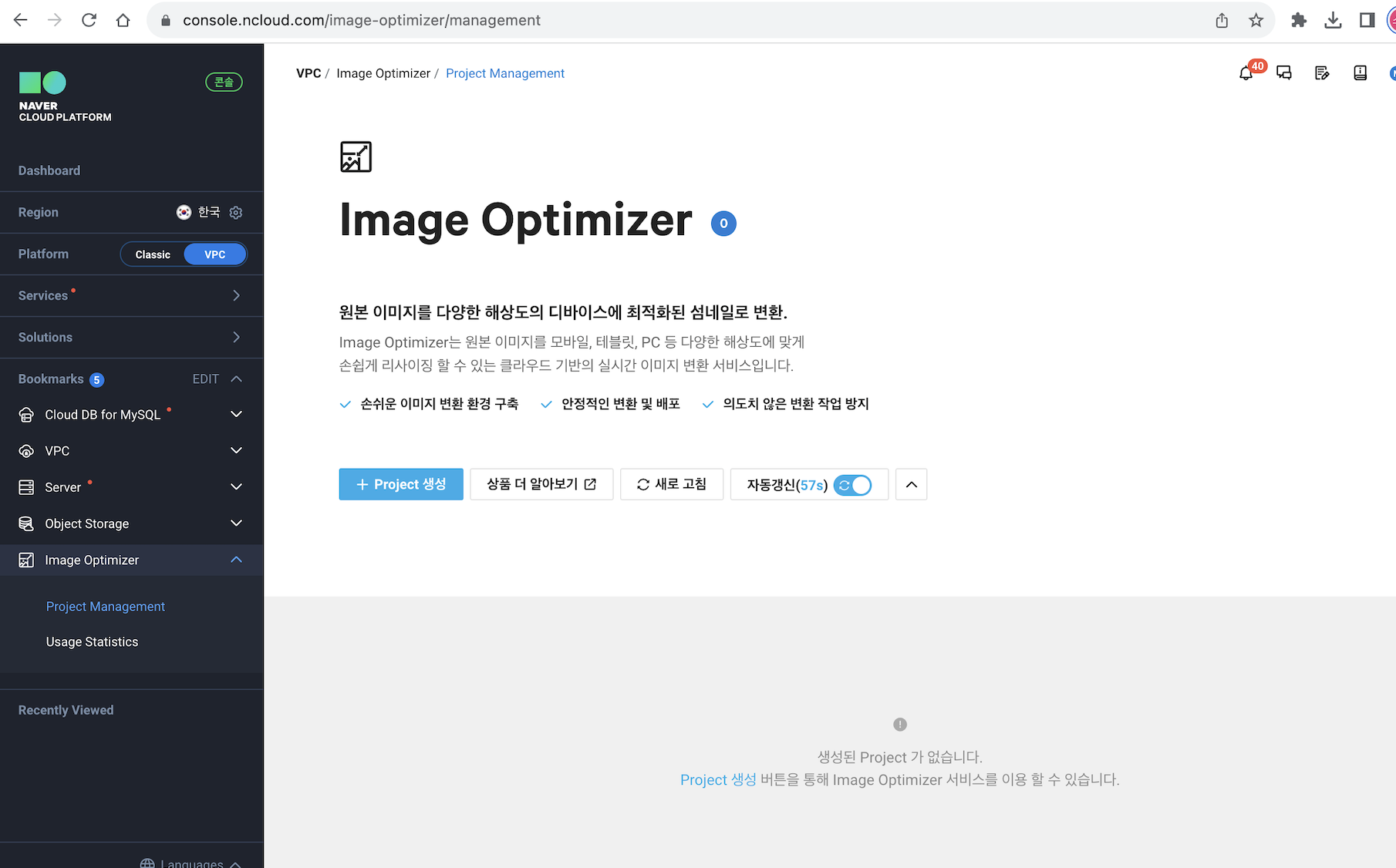
ㄴ [+ Project 생성] 선택
=>

ㄴ 입력 및 설정 후 [다음 >] 선택
=>

ㄴ CDN 설정 후 [다음 >] 선택
=>

ㄴ Log 수집 설정 후 [다음 >] 선택
=>

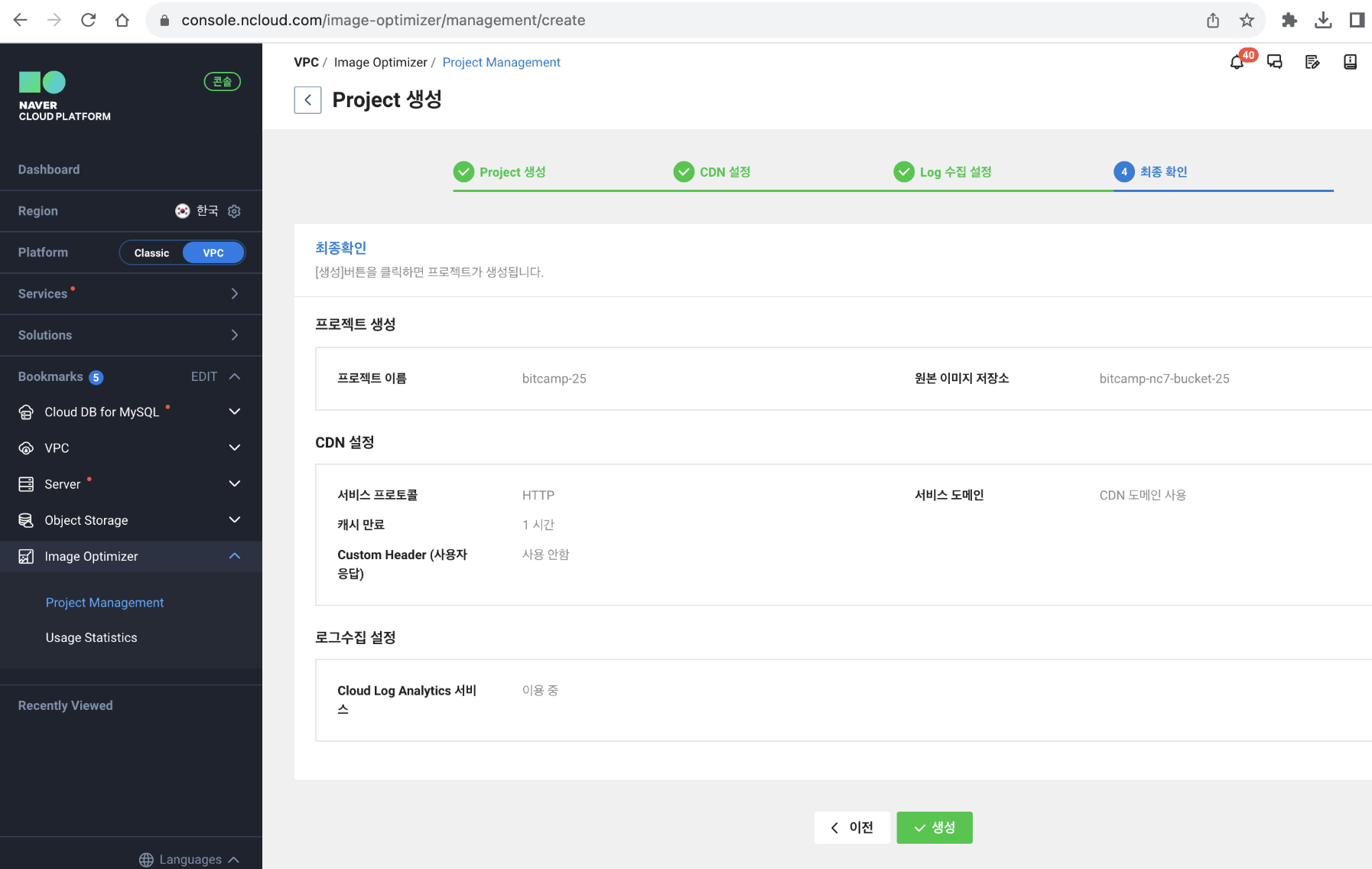
ㄴ 최종 확인 후 [v 생성] 선택
=>

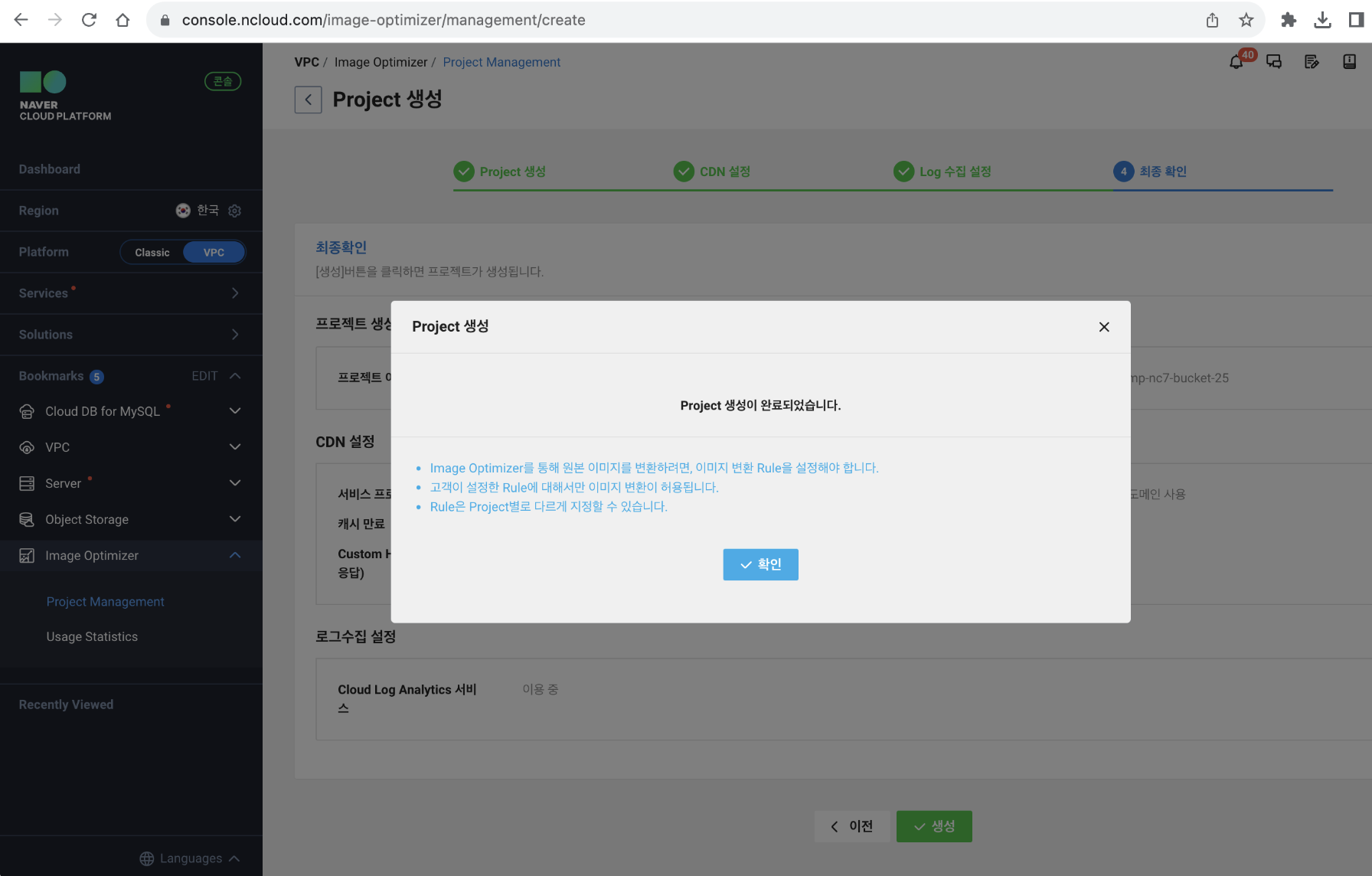
ㄴ [v 확인] 선택
=>
서버 생성 오래 걸림 (약 20분)
=>

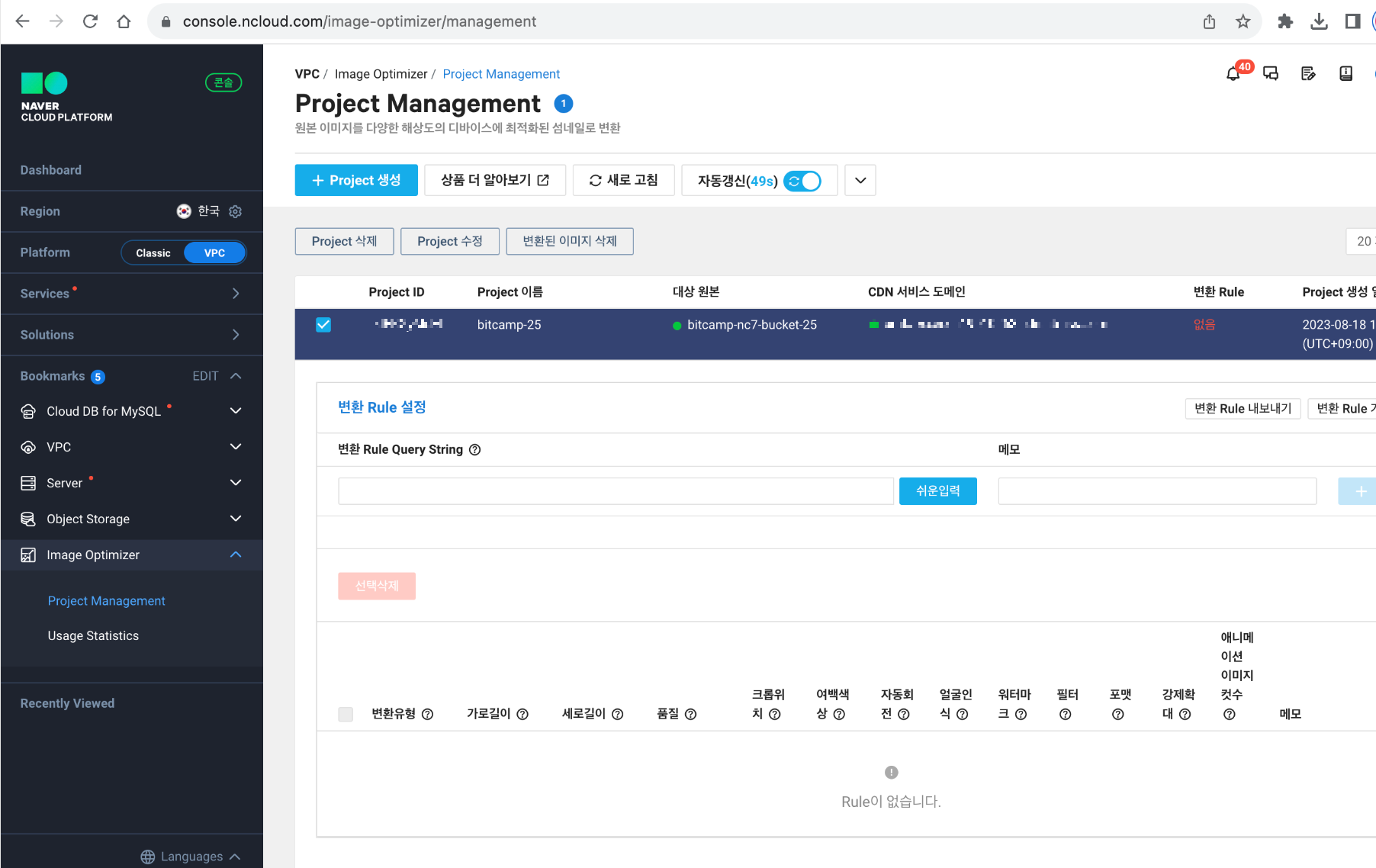
ㄴ 운영 중으로 노출됨을 확인
ㄴ [쉬운입력] 선택
=>

ㄴ 리사이즈&크롭 선택하여 값 입력 및 설정 후 [v 입력] 선택
=>

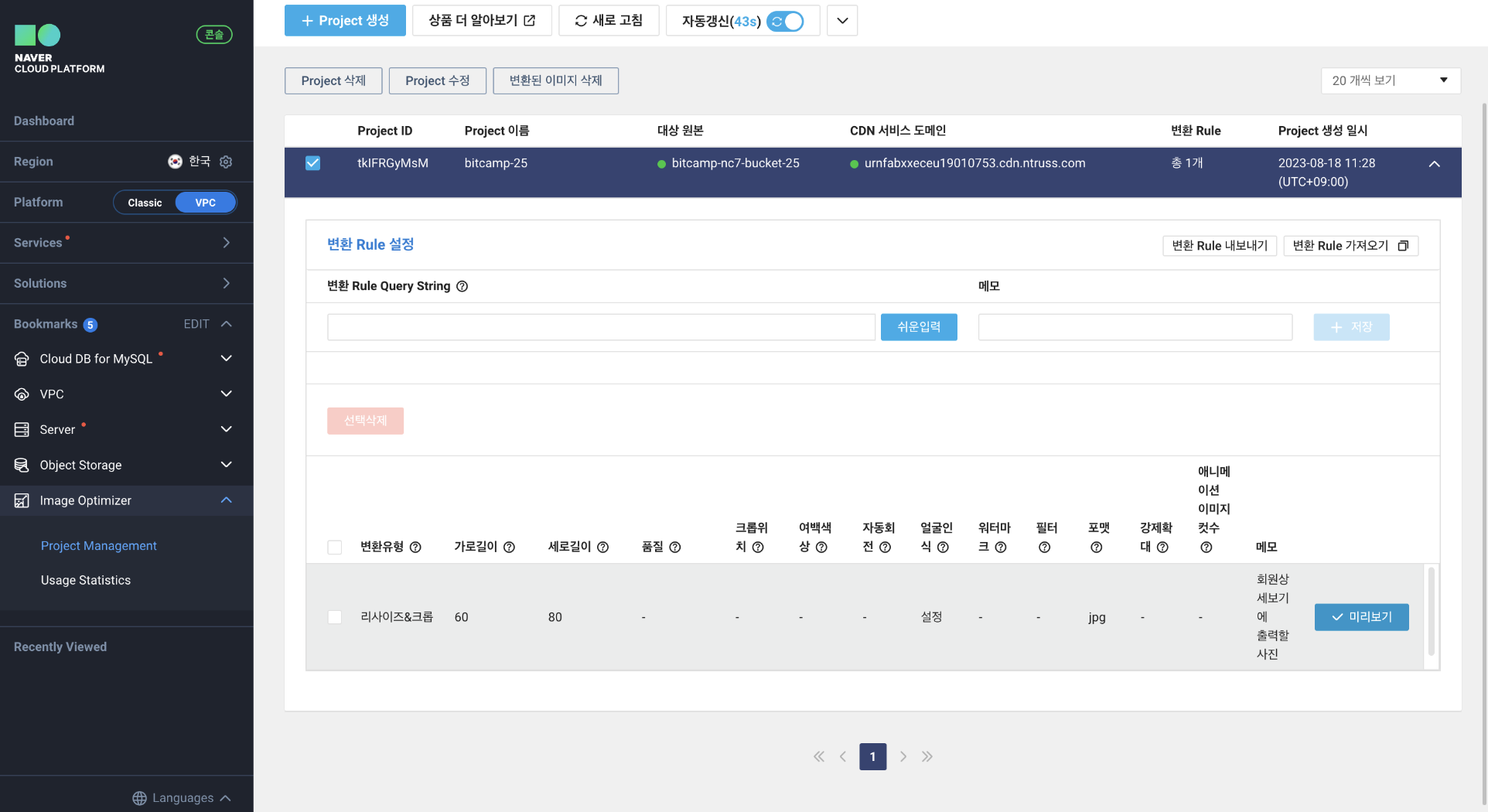
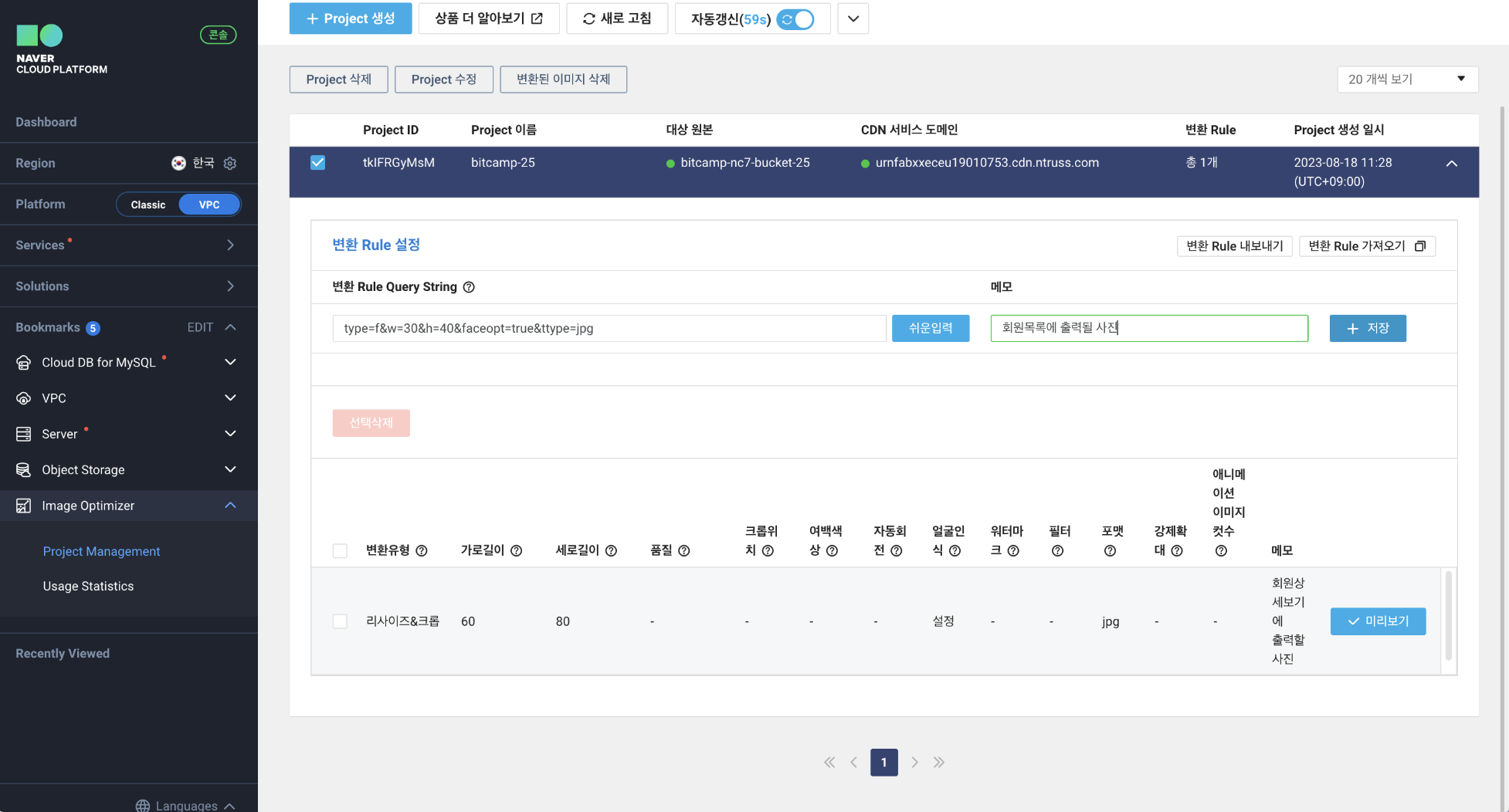
ㄴ [+ 저장] 선택
=>

ㄴ [v 미리보기] 선택
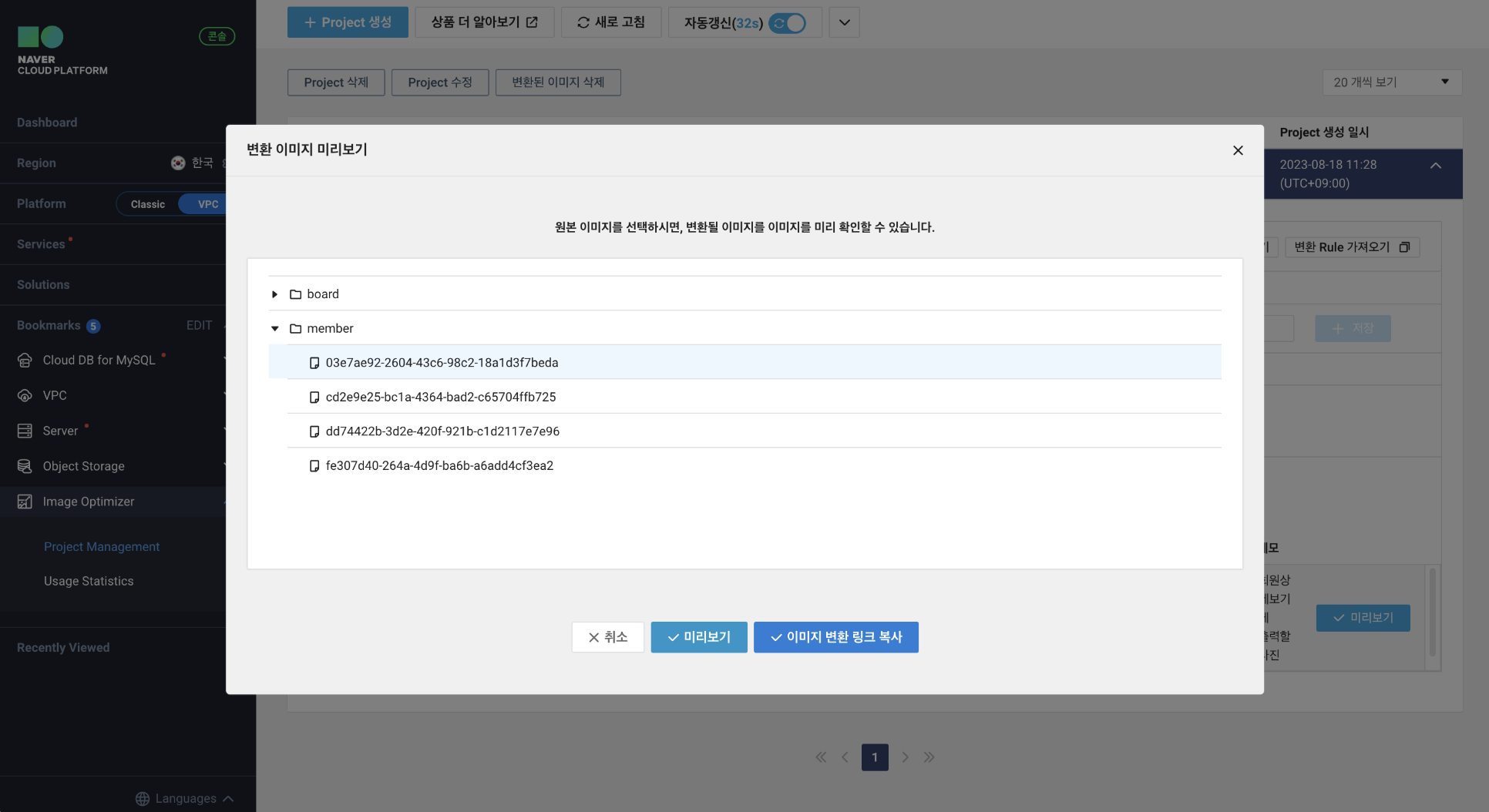
=>

ㄴ [v 미리보기] 선택
=>

=>

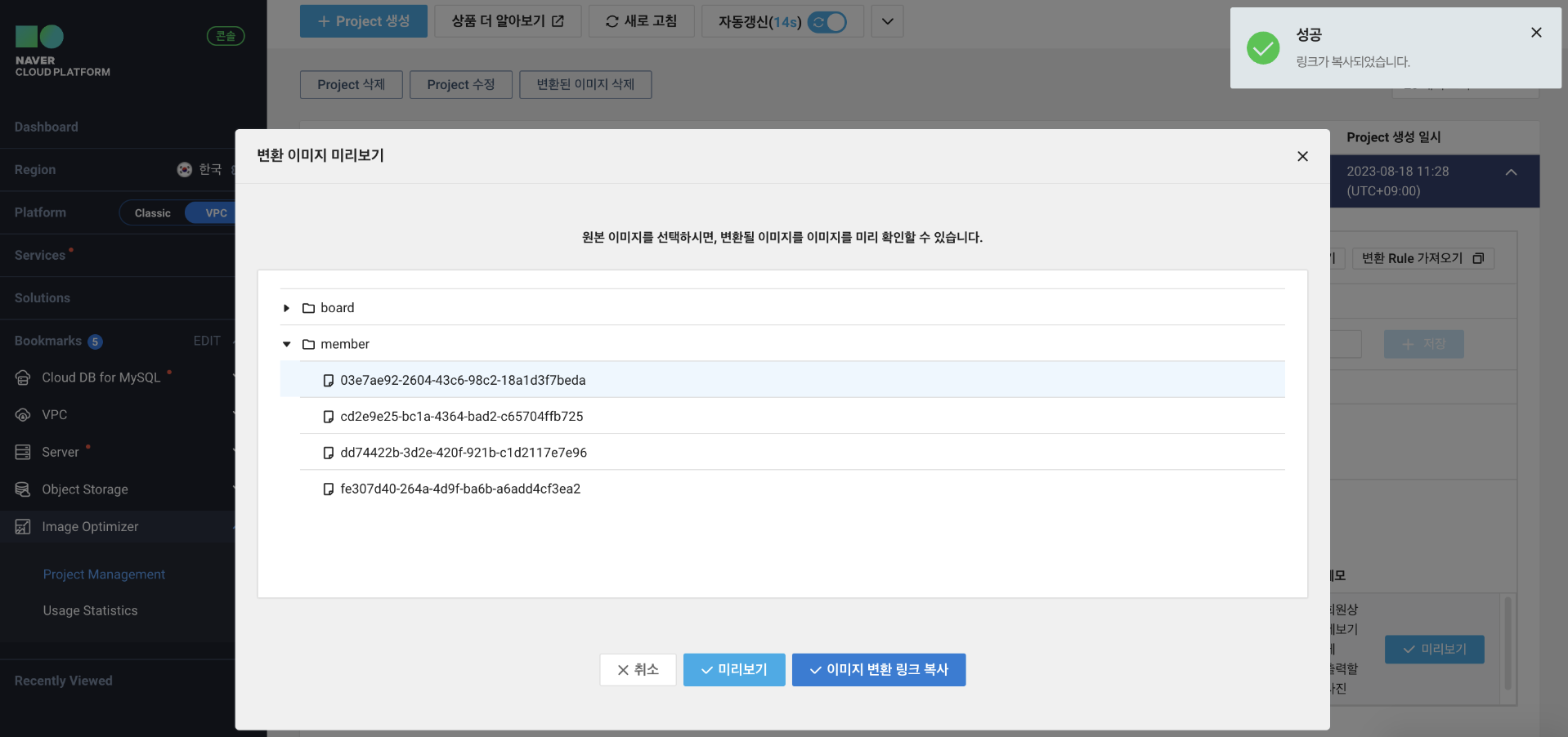
ㄴ [v 이미지 변환 링크 복사] 선택
=>

ㄴ 복사한 링크를 크롬 입력창에 붙여넣은 후 엔터
=>
ㄴ

ㄴ 크롭된 크기의 사진 확인 가능
=>

ㄴ 이미지를 다른 이름으로 저장... 선택하기
=>

ㄴ [저장] 선택
=>

=>

=>

ㄴ 크기가 2864바이트임을 확인
=>

=>

ㄴ 원본의 크기가 620,429바이트임을 확인
=>

ㄴ 해당 url 복사하기
=>
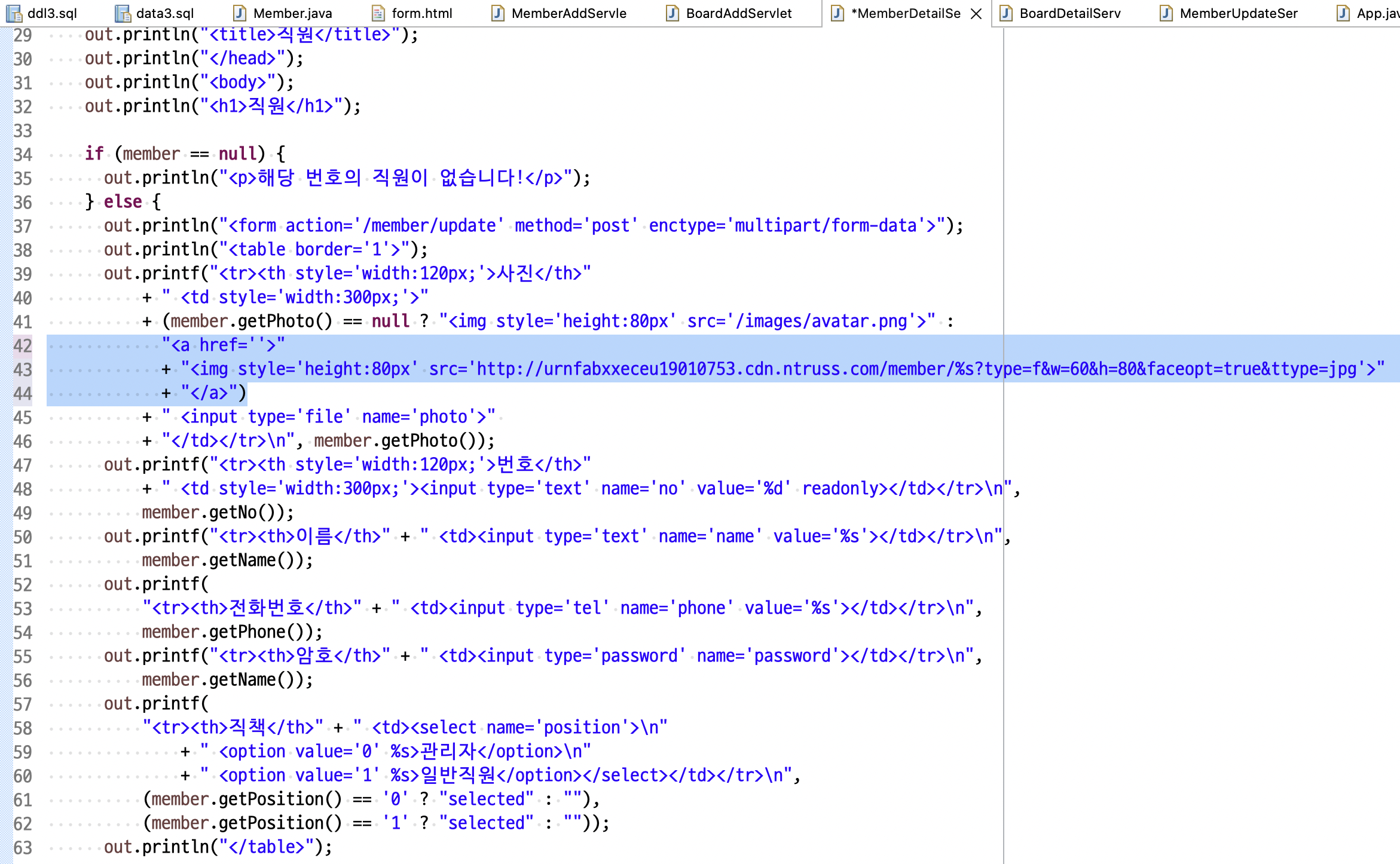
MemberDetailServlet.java

=>
MemberDetailServlet.java

ㄴ 파일 이름은 제거 후 %s 로 변경해주기
=>

MemberDetailServlet.java

=>

ㄴ 해당 파일의 Link 복사하기
=>
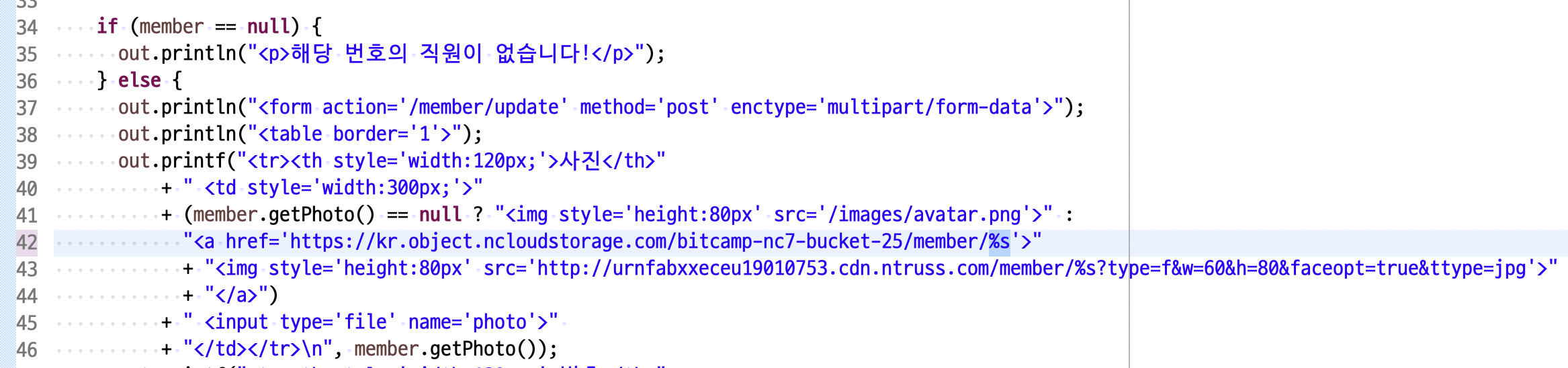
MemberDetailServlet.java

ㄴ 복사한 Link 붙여넣기
ㄴ a 태그를 이용해 사진 링크 추가하기
=>
MemberDetailServlet.java

ㄴ 파일 이름은 제거 후 %s 추가해주기
=>
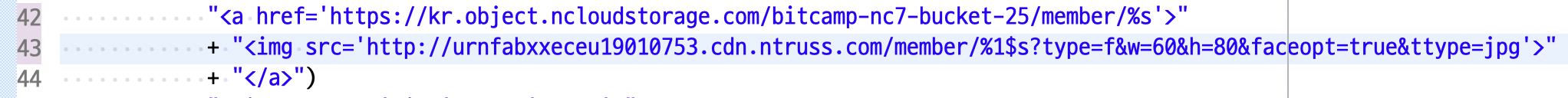
MemberDetailServlet.java

ㄴ %s 가 2개 이므로 같은 member.getPhoto() 를 받기 위해 1$ 를 이용
=> 1$ 는 첫 번째 인자를 가리키는 인덱스를 의미함
=>
MemberDetailServlet.java

=>
MemberDetailServlet.java

ㄴ 이제 img 태그의 style 은 제거해도 됨

ㄴ 이미지 선택
=>

ㄴ 이미지 확인 가능

ㄴ [쉬운입력] 선택
=>

ㄴ 리사이즈&크롭 선택하여 입력 및 설정 후 [v 입력] 선택
=>

ㄴ [+ 저장] 선택
=>

ㄴ 방금 생성한 변환 룰의 [v 미리보기] 선택
=>

ㄴ [v 이미지 변환 링크 복사] 선택
=>

ㄴ 해당 링크 복사
=>

ㄴ 복사한 링크 붙여넣기
=>

ㄴ 파일 이름 제거 후 %s 추가
=>

ㄴ m.getPhoto() 추가
=>

=>

ㄴ 이미지를 다른 이름으로 저장... 선택
=>

ㄴ 저장한 이미지 파일 열어보기
=>

ㄴ 저장한 이미지 파일의 크기가 878바이트임을 확인



